CSA Certification Management System
Overview
CSA Group is one of the largest standards development organizations in North America and a global provider of testing, inspection and certification services. The CSA certification mark appears on billions of products worldwide.
Certification management system (CMS) – application that allows certifiers to manage and complete their certification projects.
My role
- UX/UI
- User research
- Information architecture
- Interaction
- Prototyping & testing

Background
CMS platform was launched couple of years ago. It was a pilot version serving only 1 out of 34 sub-services. The goal of this project was to improve, redesign and add functionalities to CMS in order to roll out this software to the rest of the sub-services.
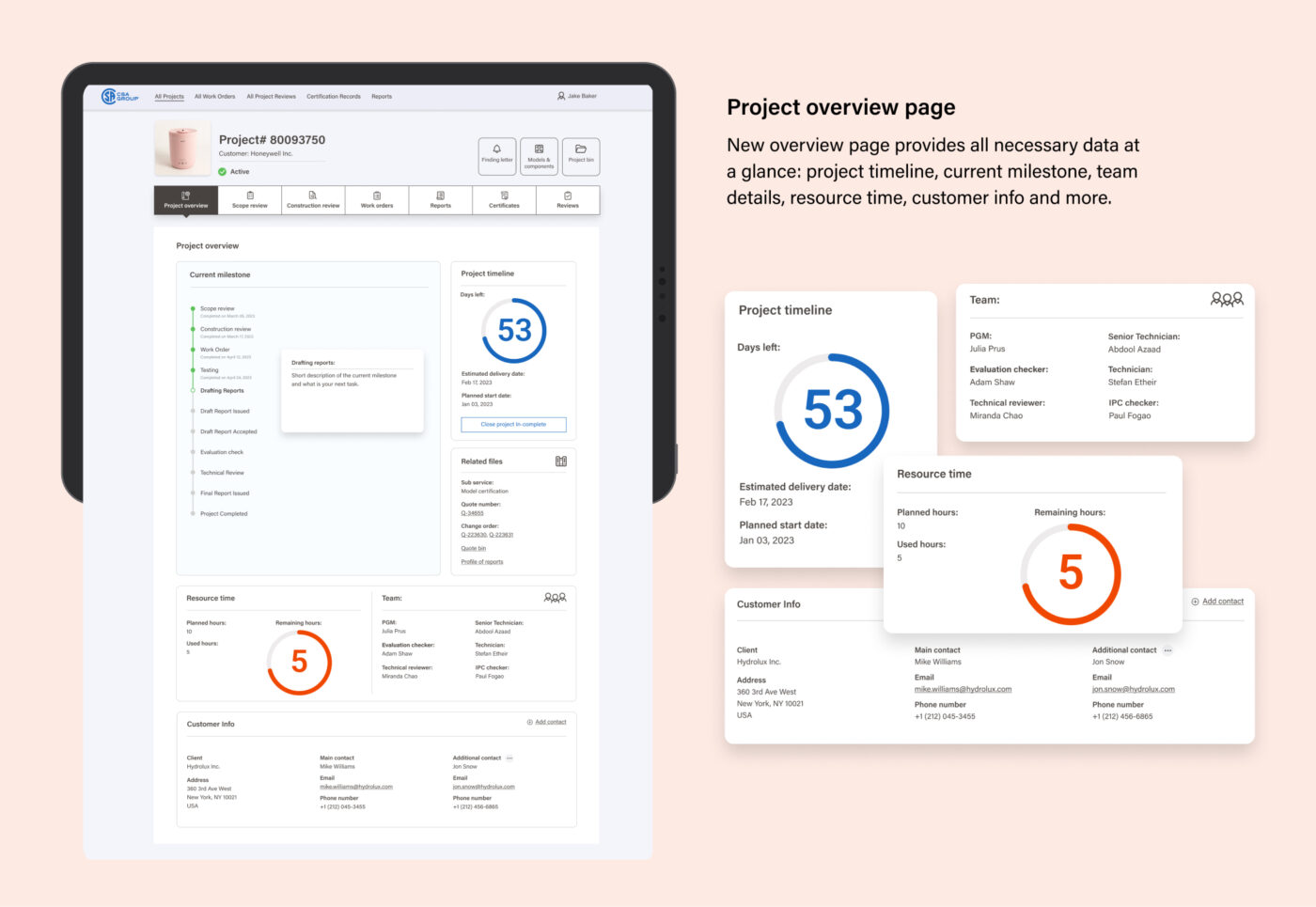
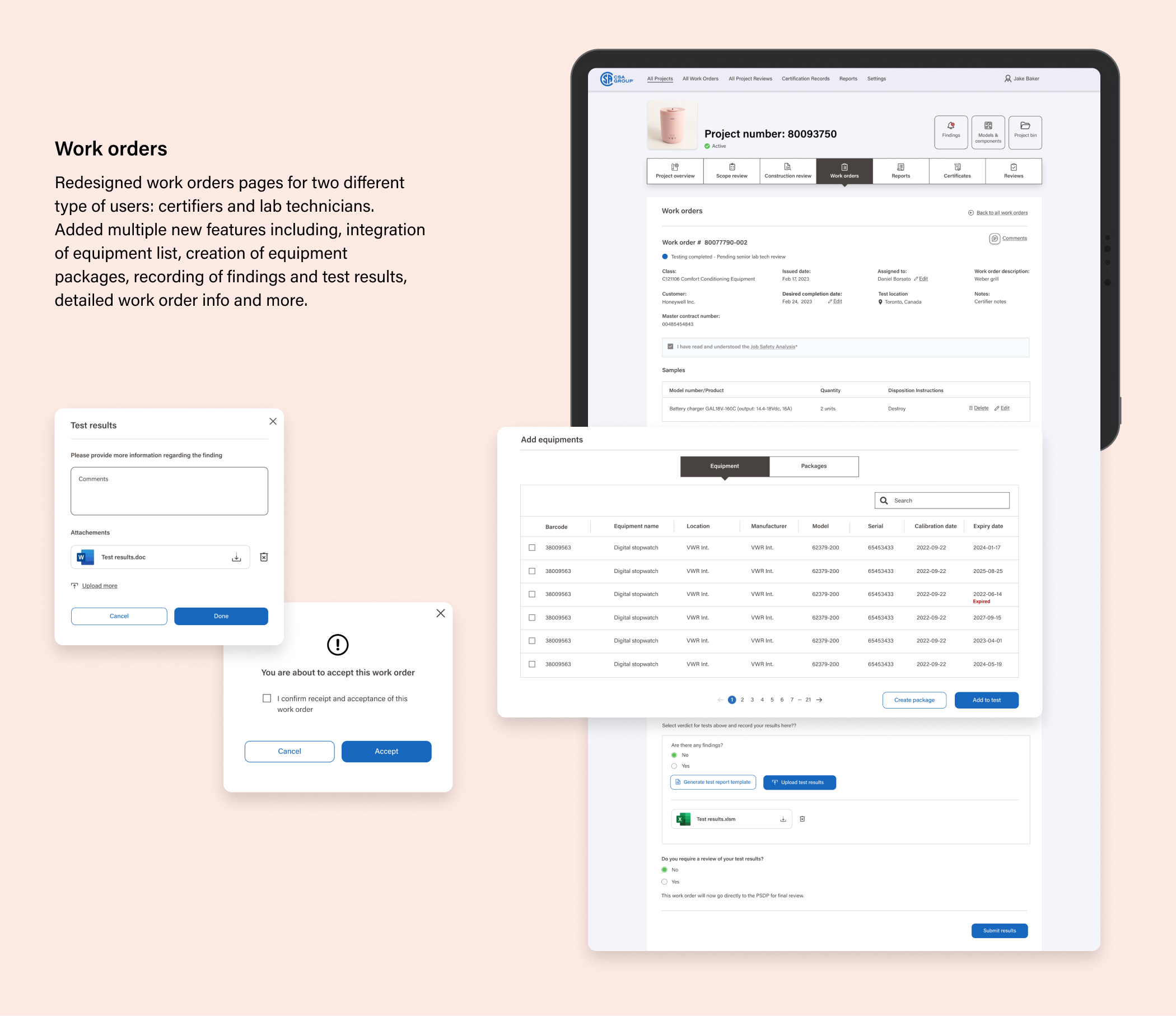
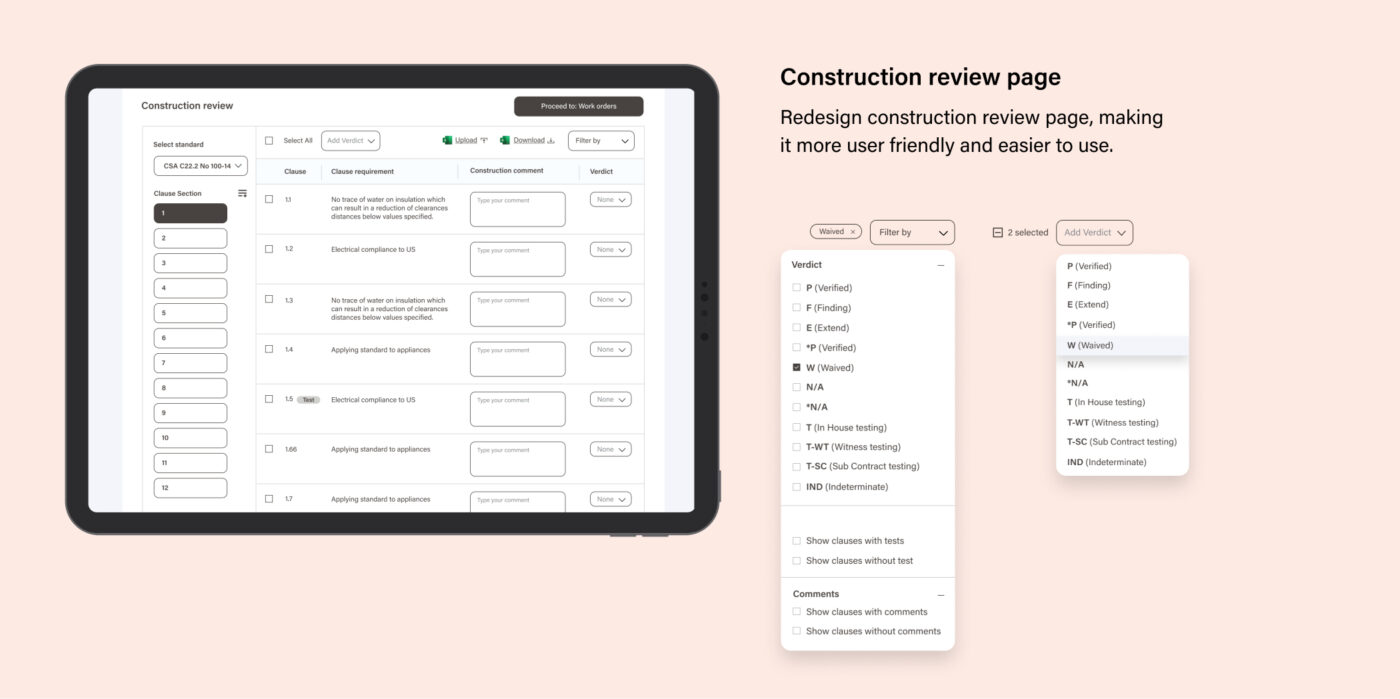
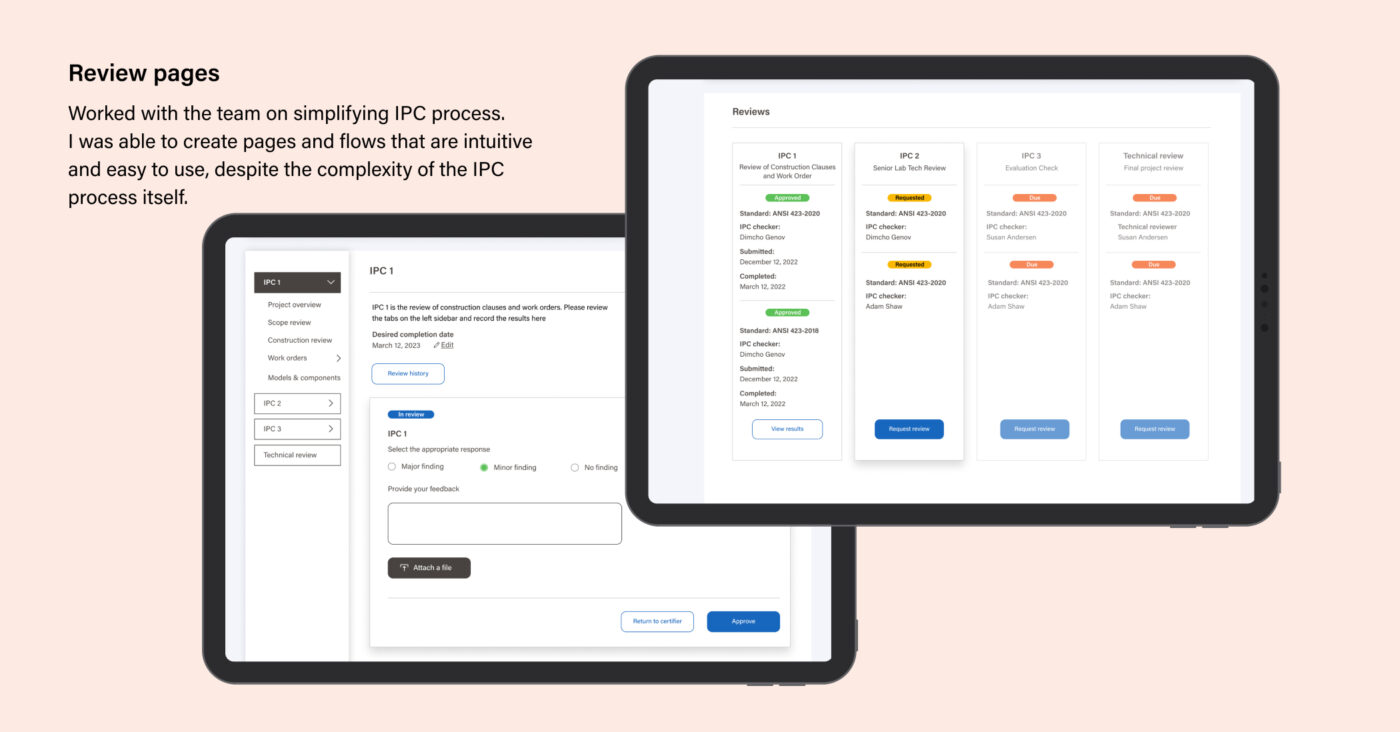
Successful enhancement would allow users to take full control of the project delivery and make their job more efficient. Some of the new features include automated milestones, digitized work orders, integration of equipment list on tests, digitized and simplified project review process and more.
As the sole designer on this project, i was responsible for leading UX and UI and supporting design on every aspect of this application.
- Redesigned and improved usability of CMS application.
- Conducted user research and interviews.
- Created preliminary sketches and high fidelity prototypes.
- Presented wireframes to stakeholders and end users.
- Conducted usability testing
- Implemented updates based on users feedback.
- Worked with a team of developers to implement the software from initial concept to successful deployment.
Process
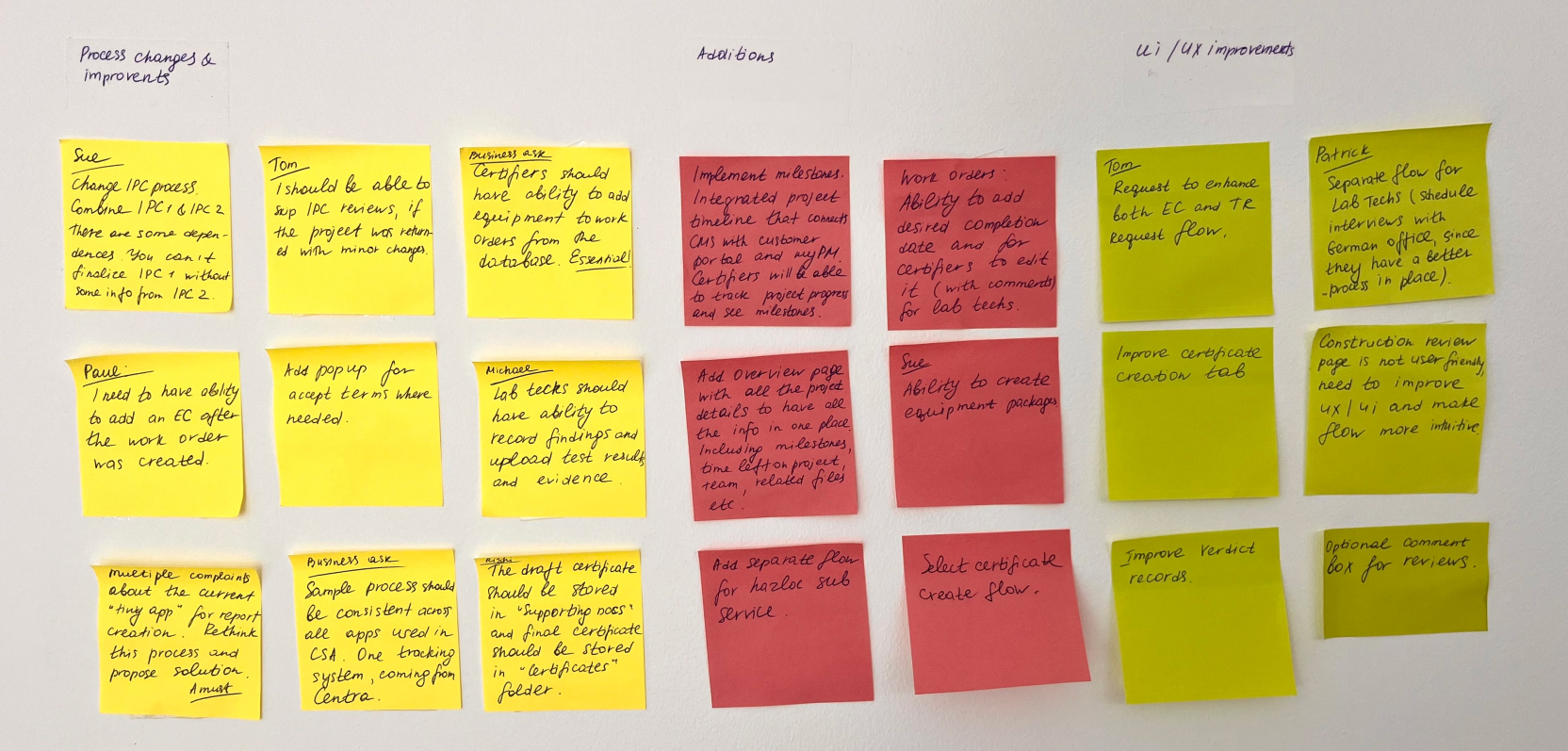
Research: Interviews, gathering insights and affinity mapping
I’ve conducted user interviews with certifiers from various sub-services to learn the process and address unique needs and concerns. The findings from the interviews helped me identify patterns across users and uncover insights.
After collecting the feedback, I’ve created affinity mapping to synthesize the identified issues. This exercise helped me to prioritize usability issues in order of need.

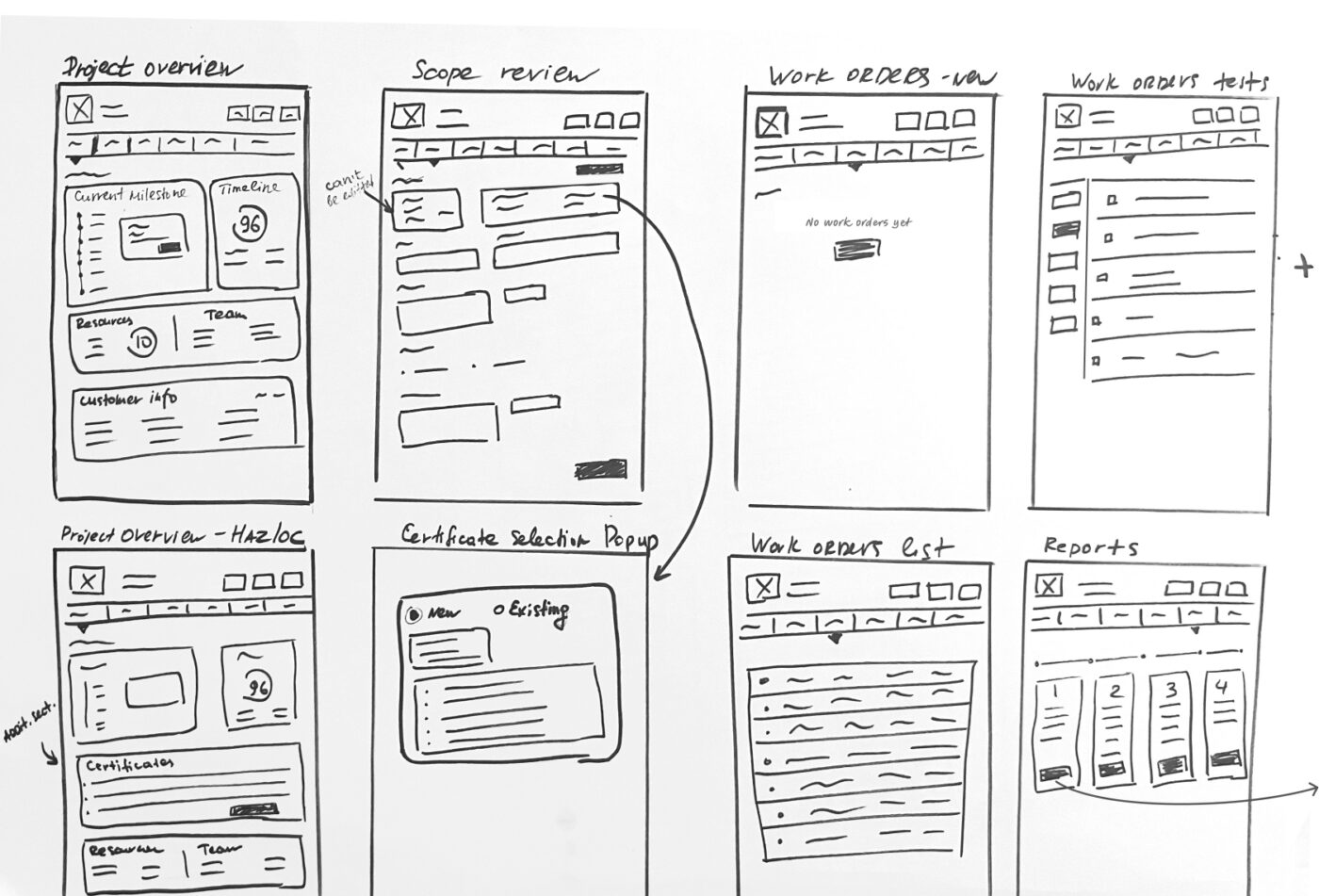
Preliminary Sketches
Using original CMS platform as a foundation I sketched basic wireframes on paper and explored different layouts for the various pages. It allowed me to start visualizing what flows and designs I wanted to move forward with. Through an interactive design process, I was quickly moving between paper and digital prototyping, getting feedback from business, dev team and users and improving structure and layout.

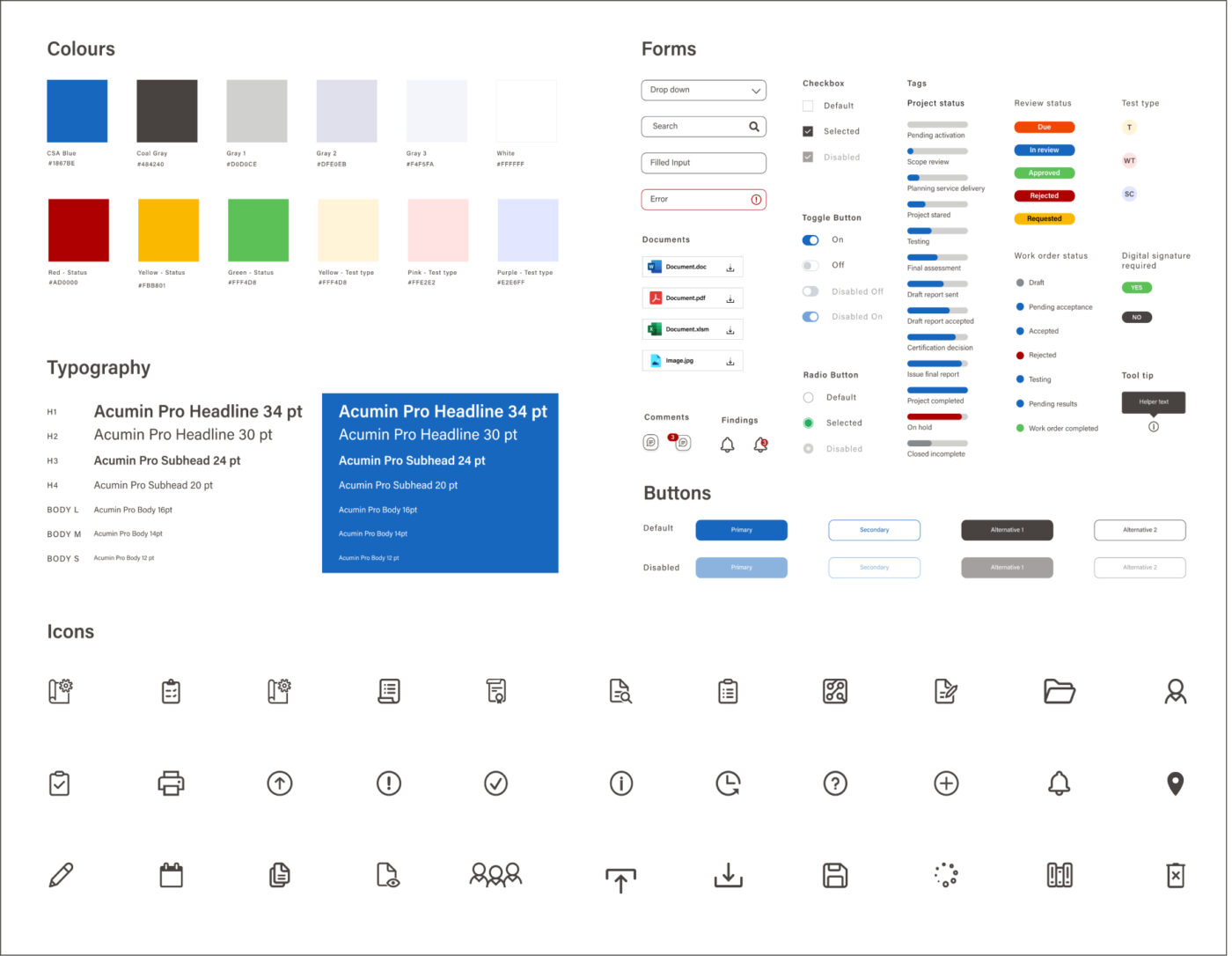
Design system
CSA Group had an established branding, but was missing a design system for digital use. I’ve already created a library of UI elements for customer portal based on the existing brand guidelines. I’ve reused this library, slightly tweaking the UI elements. This helped streamline the design process, making CMS interface unique but at the same time ensured that the final product adhered to the company’s established branding. The kit included all the necessary elements needed to create a cohesive and visually appealing design, such as buttons, typography, and colour palettes, forms, icons, etc.

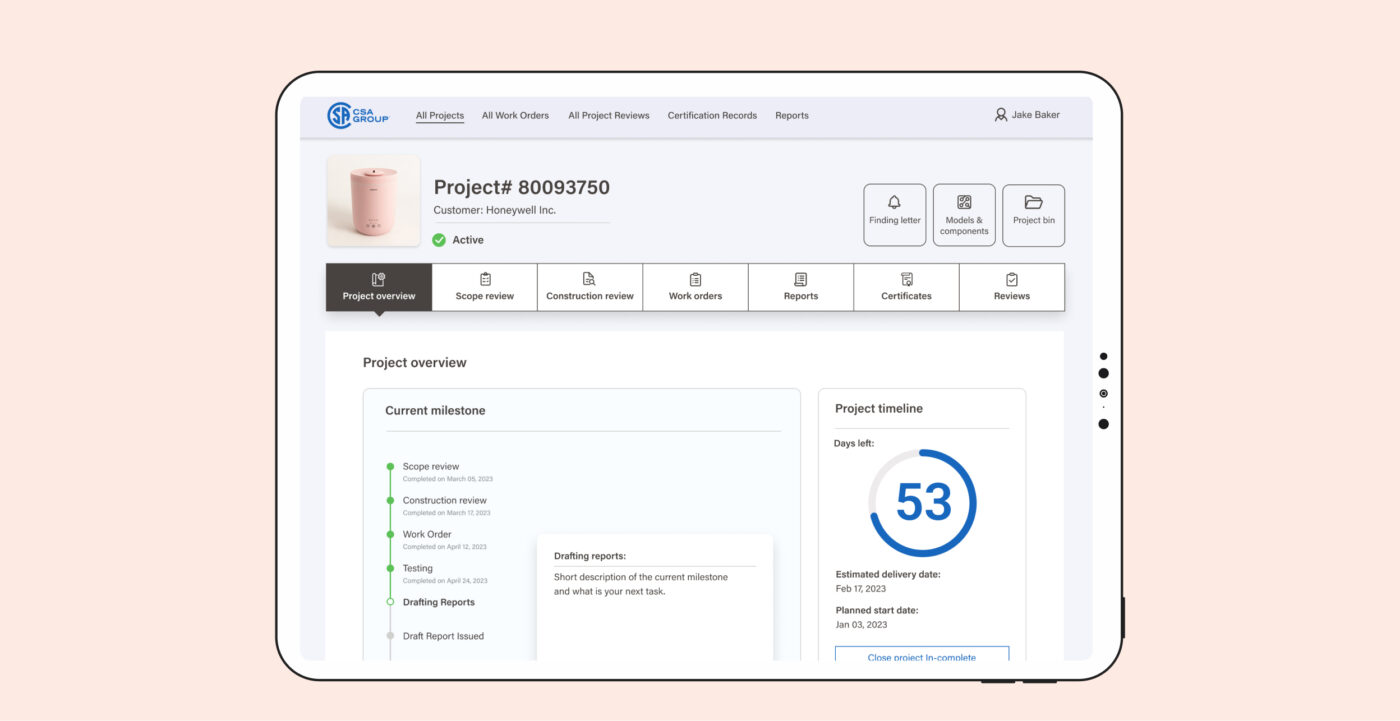
Hi fidelity prototype
After finalizing the low fidelity wireframes and design system, I created high fidelity prototype using Figma. We used this realistic and interactive prototype to showcase the final product to stakeholders and conduct user testings. Valuable feedback from business and certifiers was used to refine the final design.










Design implementation
After wireframe was approved and finalized, it was ready for hand off to the team of developers and engineers. Thanks to Figma tool, developers had access to designs and ability to download svg icons and extract information about typography, colours, measurements and more. During the development stage i was working closely with the team on tickets and assisting them with any follow-up questions and clarifications. I conducted a UX review of each front-end ticket that was implemented to ensure it was aligned with the designs before it went live.