CSA Group Customer Portal
Overview
CSA Group is one of the largest standards development organizations in North America and a global provider of testing, inspection and certification services. The CSA certification mark appears on billions of products worldwide.
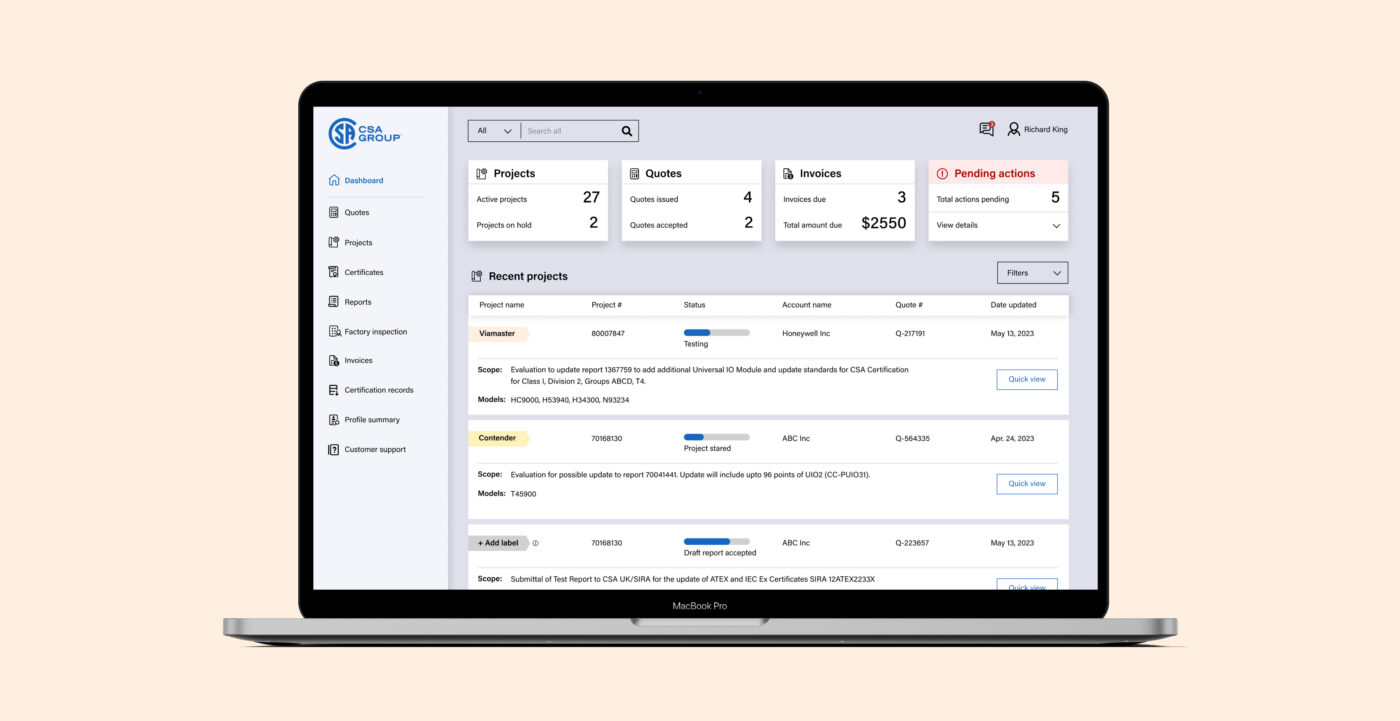
Customer portal is a fully integrated digital platform that helps customers manage their projects with CSA and access certification records, reports, invoices and more.
My role
- UX/UI
- User research
- Information architecture
- Interaction
- Prototyping & testing

Background
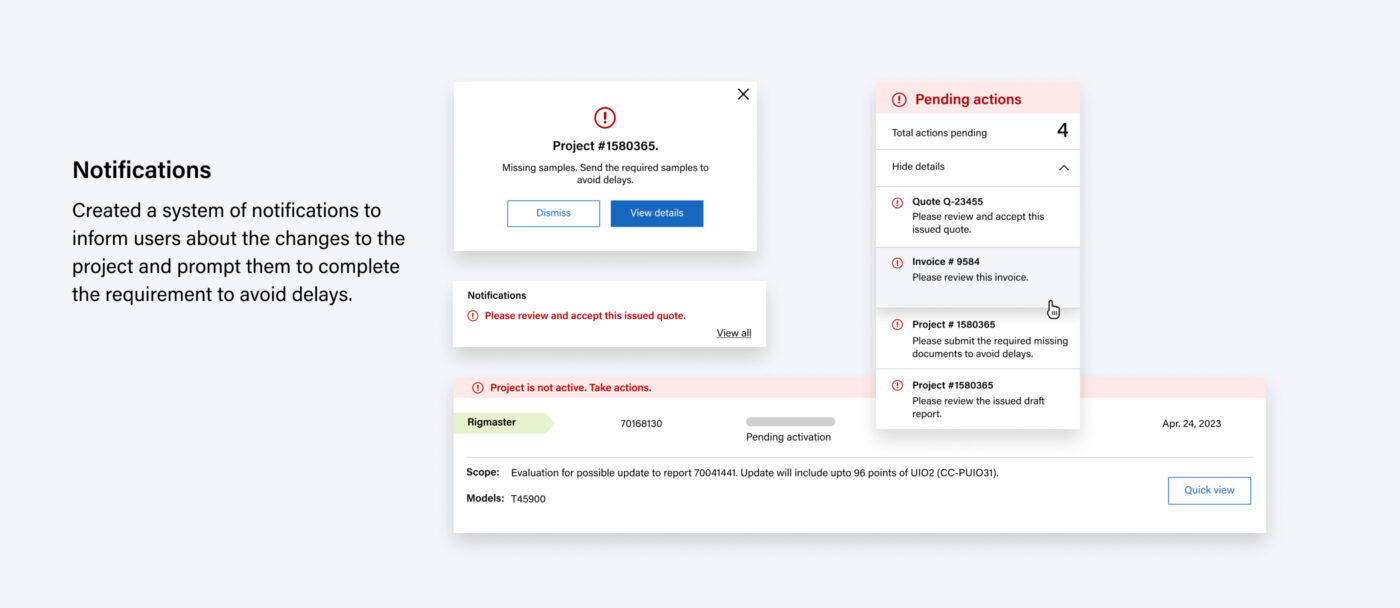
Original customer portal was launched couple of years ago, however it didn’t perform well. Customers were reluctant to use the platform, relying on old forms of communications, such as phone and email. The goal of this update was to identify any usability issues, add missing functionalities, improve and redesign the platform. Updated platform would help customer to submit and track projects, eSign quotes, access and download certificates and reports, view invoices, access factories inspections, receive important notifications and more. New and improved portal can save time and money for the company, making CSA group more competitive in the world of standards organizations.
As the sole designer on this project, i was responsible for leading UX and UI and supporting design on every aspect of this application.
- Redesigned and improved usability of customer portal
- Conducted competitive analysis, user research and interviews.
- Created customer journey maps, sitemaps, low and high fidelity prototypes.
- Presented wireframes to stakeholders and end users.
- Conducted usability testing
- Implemented updates based on users feedback.
- Worked with a team of developers to implement the software from initial concept to successful deployment.
Process
Research
I’ve started with industry research and competitive analysis. I conducted interviews with CSA teams that work directly with clients and with primary users (customers) to uncover any pain points that they were experiencing with the existing user journey. The findings from the interviews helped me identify patterns across users and uncover insights.
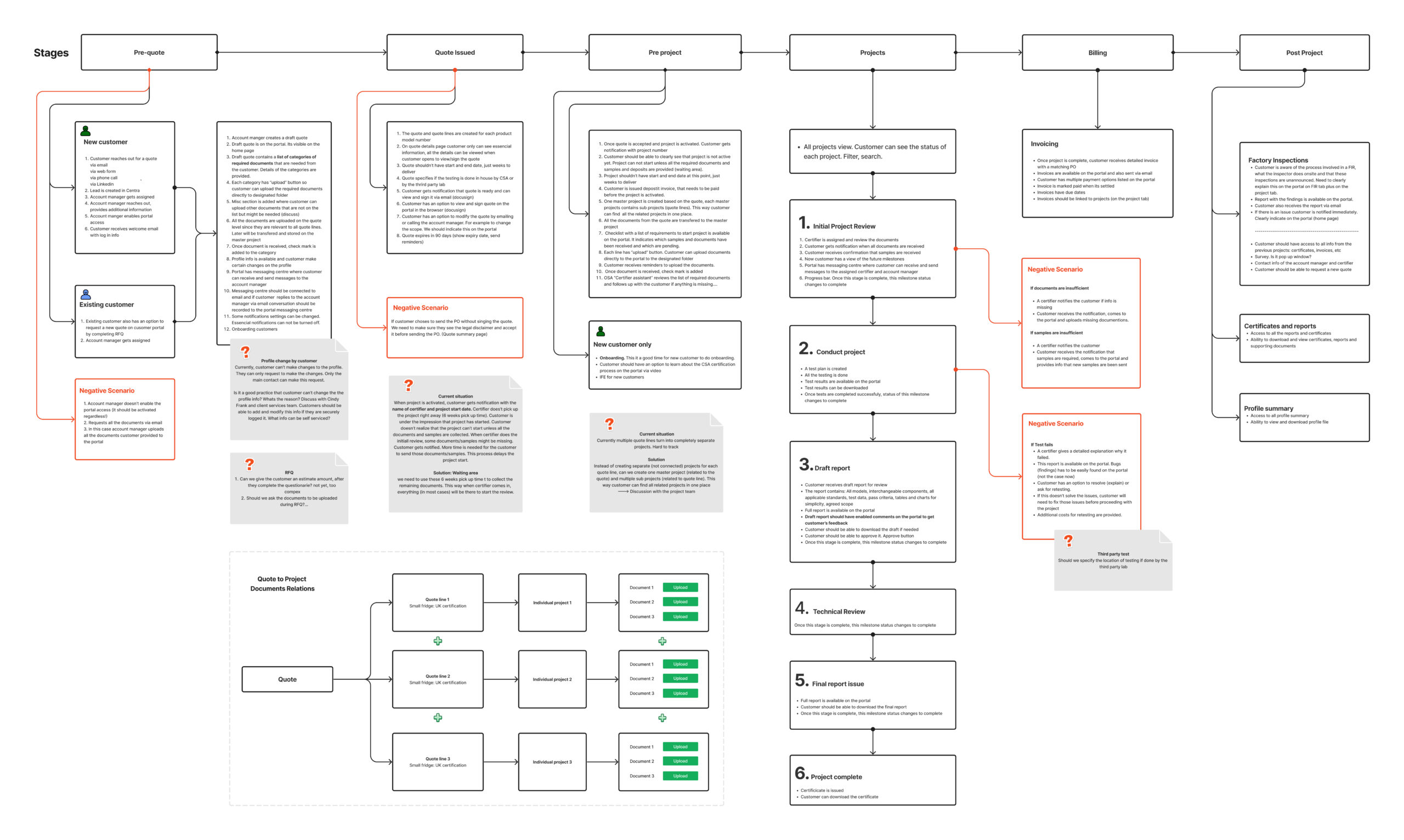
Customer journey
Mapping out the typical customer journey helped me to understand the process and get a much clearer view of goals and challenges. I’ve highlighted particular pain points and outlined how I can best solve these problems and improve customer experience.

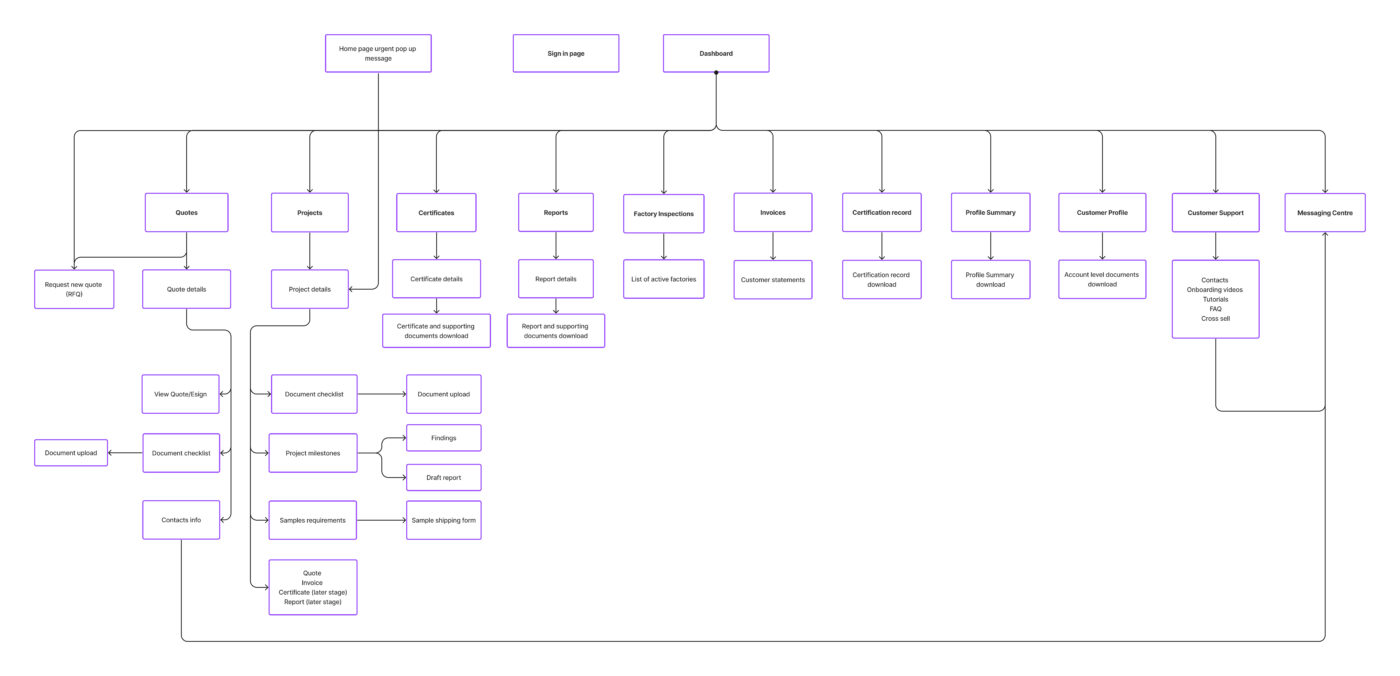
Sitemap
UX sitemap helped me plan the overall site flow. By understanding how users navigate through the website, i could identify potential issues and areas for building more intuitive and user-friendly experience for customers.

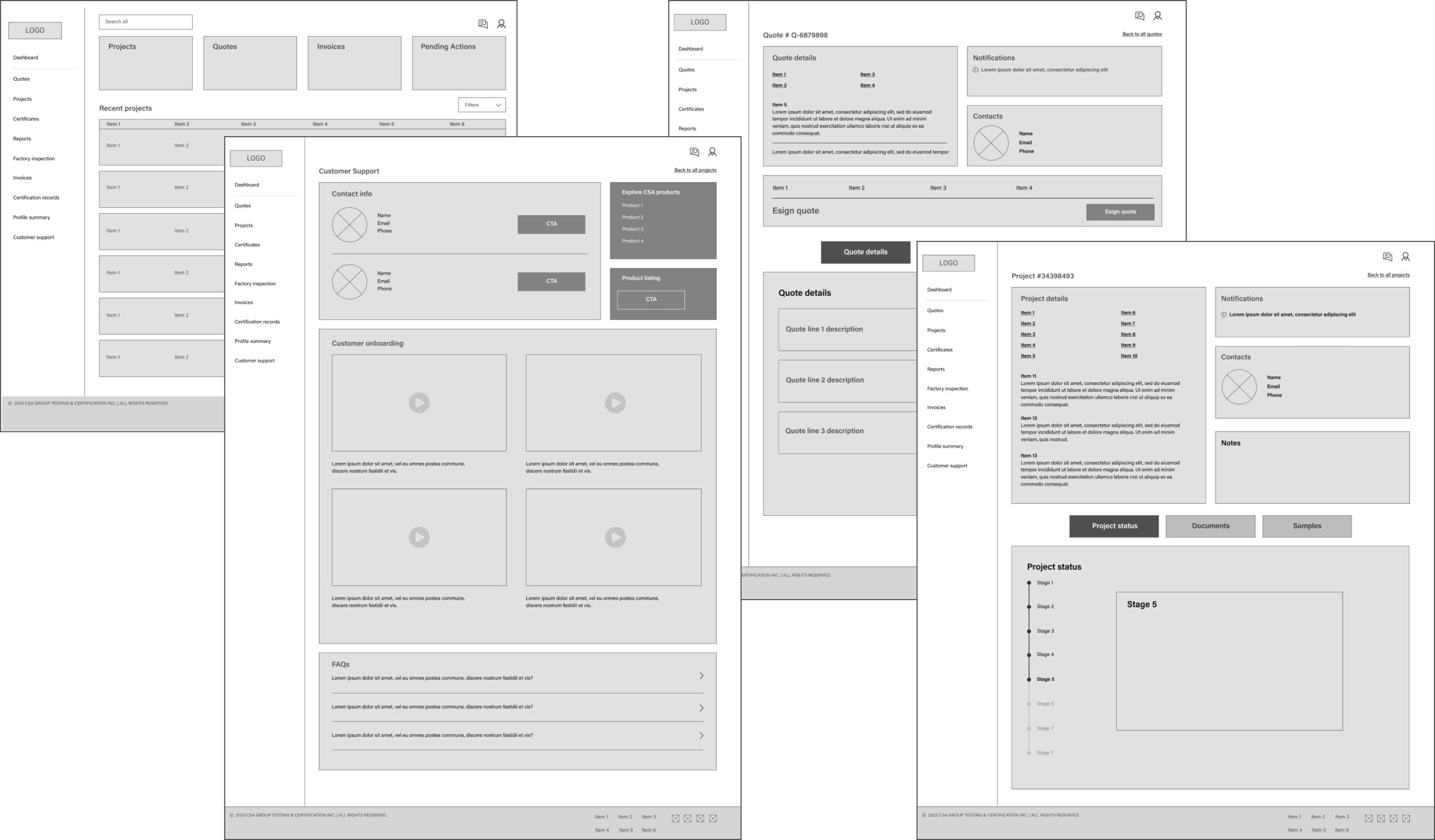
Low and middle fidelity wireframes
The customer journey and sitemap served as the blueprints for low fidelity prototype. I sketched basic wireframes on paper and explored different layouts for the various pages I envisioned for the application. I took all the initial sketches for each screen and recreated them in Figma. This allowed me to start visualizing what flows and designs I wanted to move forward with. Through an interactive design process, I was quickly moving between paper and digital prototyping, getting feedback from business, dev team and users and improving structure and layout.

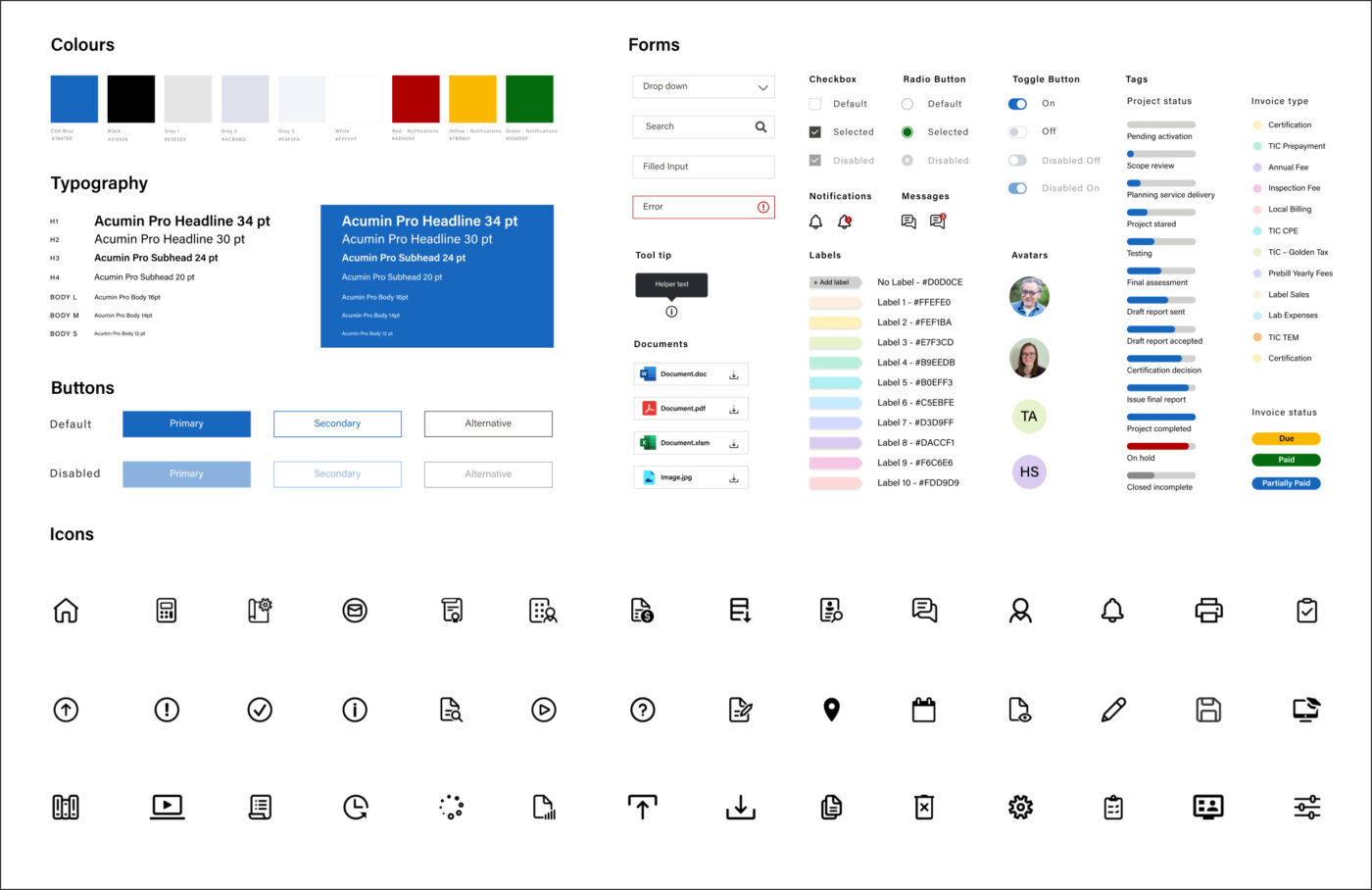
Design system
CSA Group had an established branding, but was missing a design system for digital use. Ive created a library of UI elements in figma based on the existing brand guidelines. The kit included all the necessary elements, such as buttons, typography, and colour palettes, forms, icons, needed to create a cohesive and visually appealing design. This helped streamline the design process, and ensured that the final product adhered to the company’s established branding.

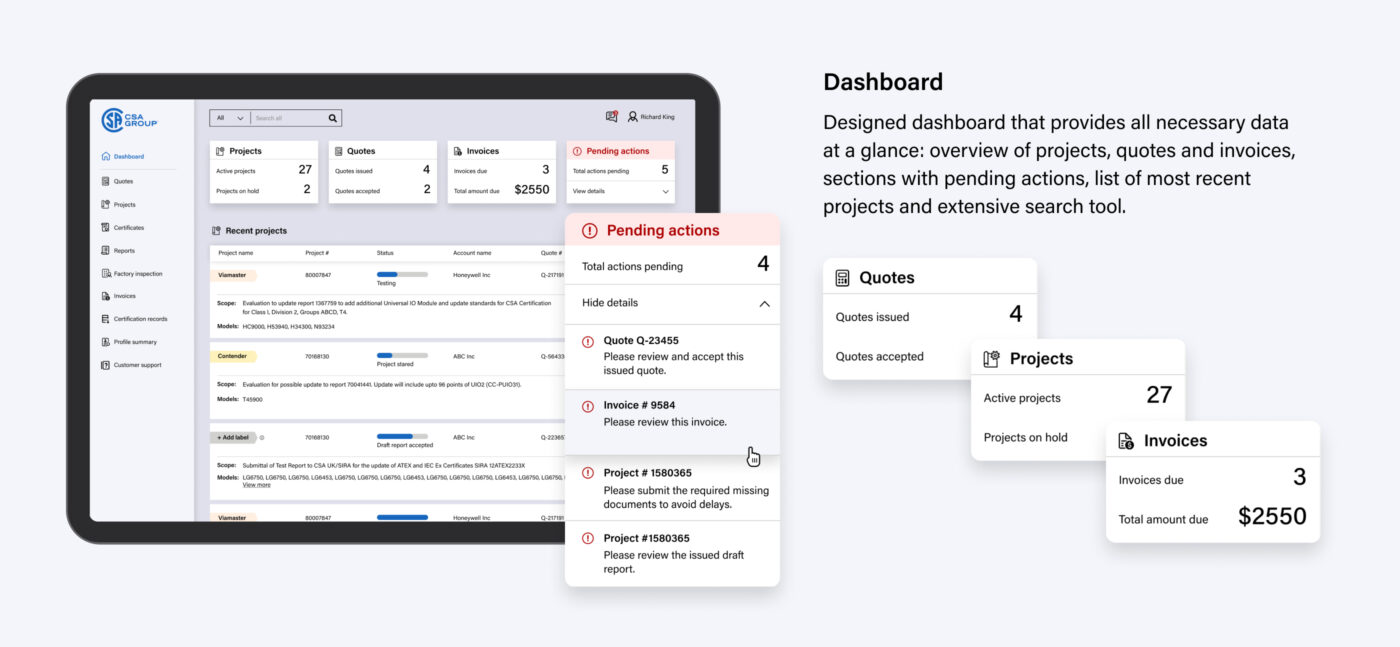
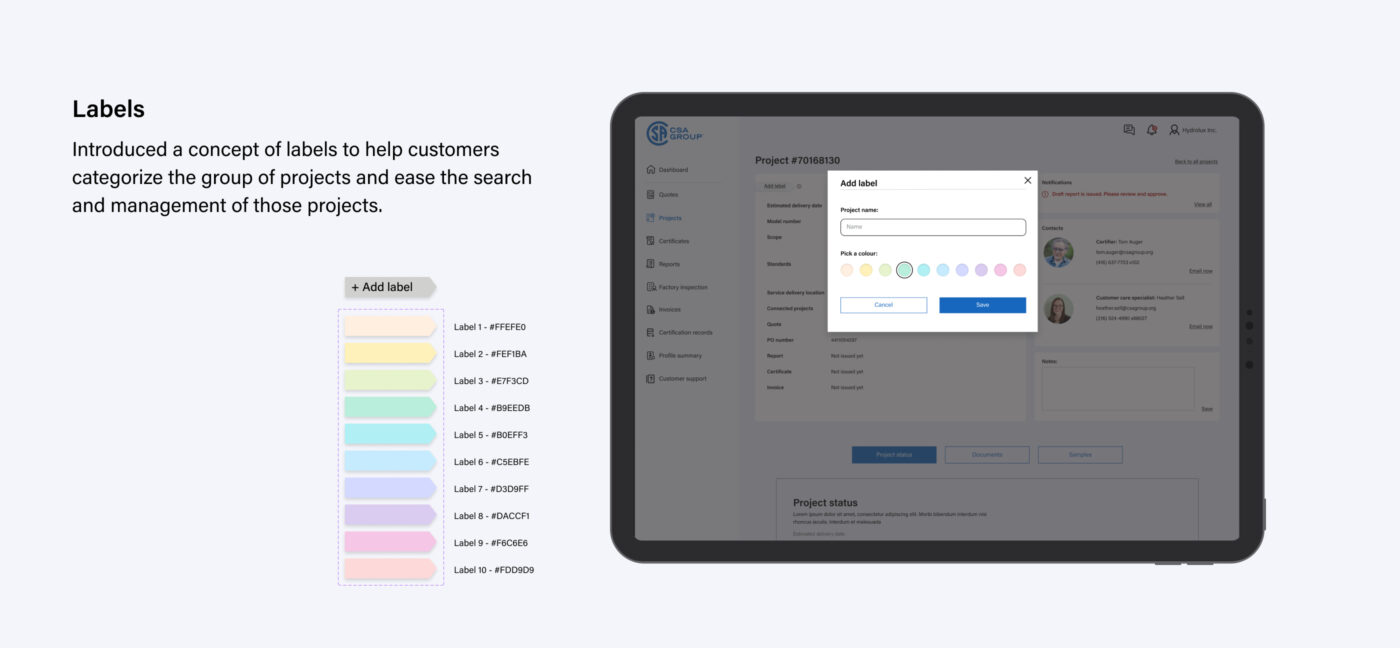
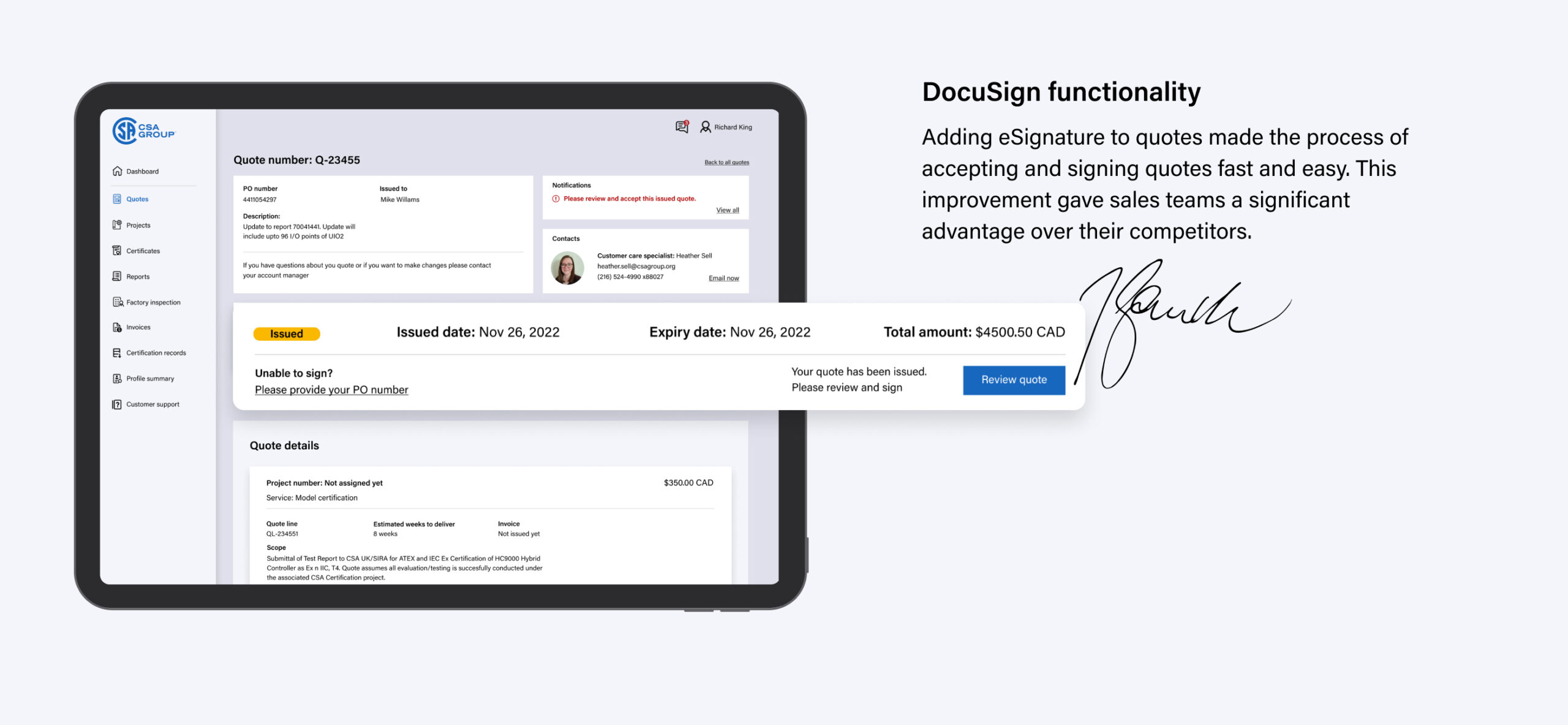
Hi fidelity prototype
After finalizing the low fidelity wireframes and design system, I created high fidelity prototype using Figma. We used this realistic and interactive prototype to showcase the final product to stakeholders and conduct user testings. Valuable feedback from business and customers was used to refine the final design.









Design implementation
After wireframe was approved and finalized, it was ready for hand off to the team of developers and engineers. Thanks to Figma tool, developers had access to designs and ability to download svg icons and extract information about typography, colours, measurements and more. During the development stage i was working closely with the team on tickets and assisting them with any follow-up questions and clarifications. I conducted a UX review of each front-end ticket that was implemented to ensure it was aligned with the designs before it went live.